Building Seamaster Day 46: Fiber-glass to Keel
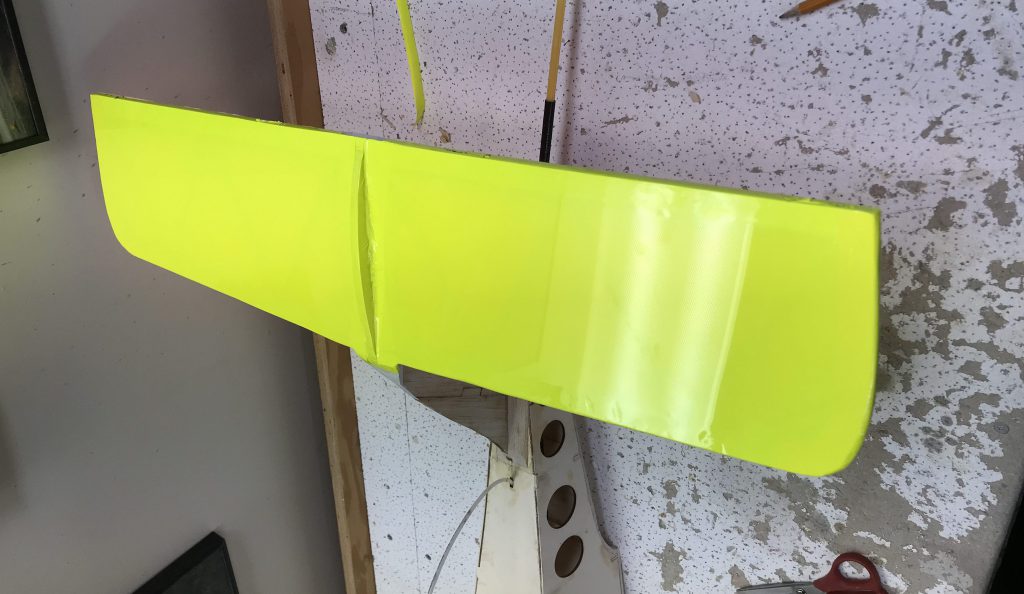
On January 14th I continued with the fiber-glassing process. This time, seen above, I applied fiber-glass to the keel of the fuselage. The process was similar to before, this time cutting strips that would wrap over the keel and about equal parts on each side. This is done prior to the remainder of the bottom …