Building Seamaster Day 35 & 36: Bottom Completed, Started Cover Wing Top
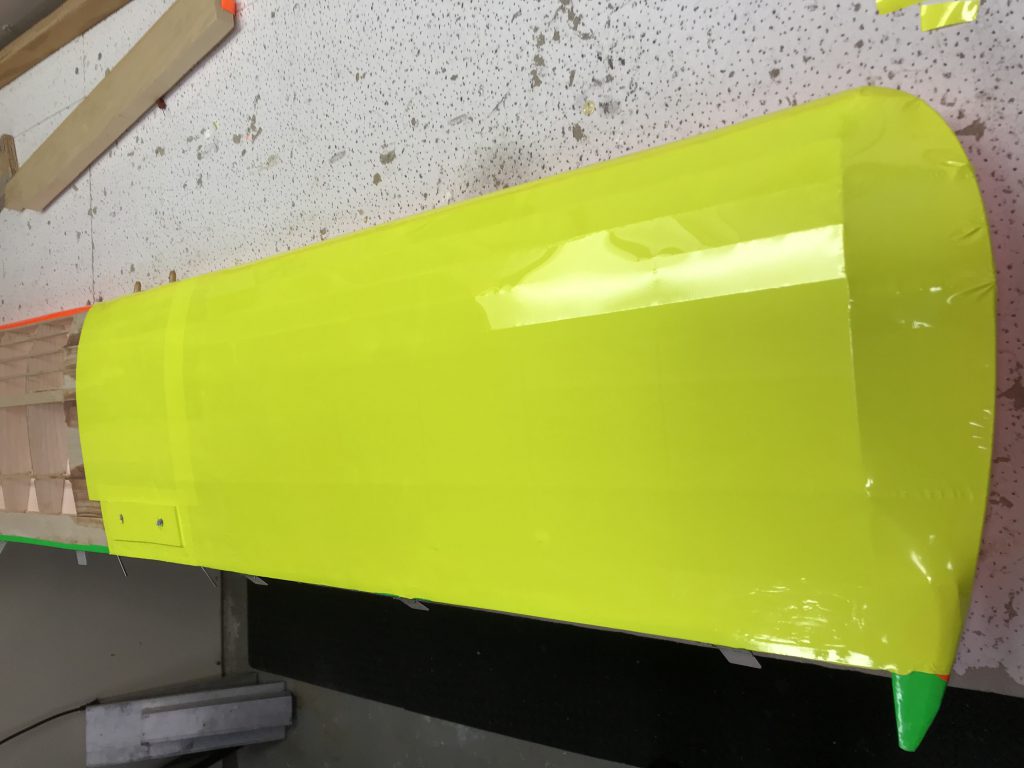
On Nov. 6th I finished covering the bottom of the wing by cutting two pieces to fit down the center, seen below. The first wraps around the leading edge of the wing and goes down to the edge protrusion and the other goes from bottom of the protrusion to the trailing edge where it was …
Building Seamaster Day 35 & 36: Bottom Completed, Started Cover Wing Top Read More »