Building Aero 3D Day 4: Joint, Trials & Former Gluing
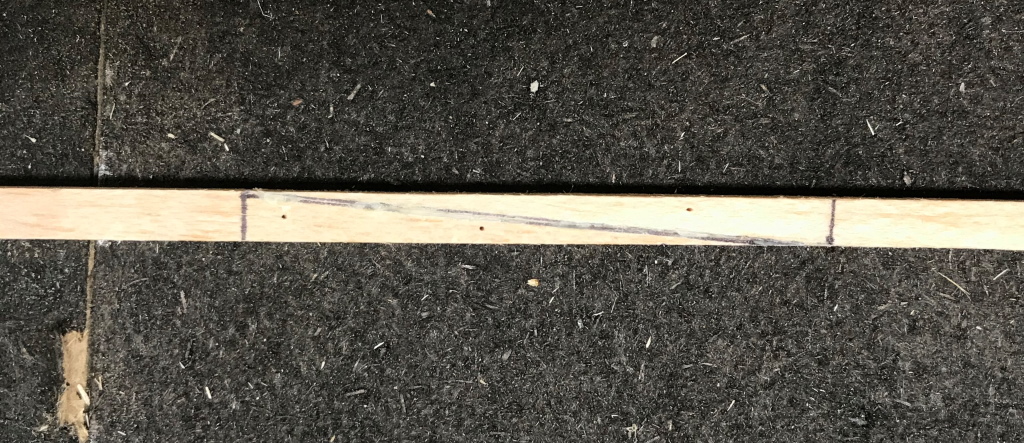
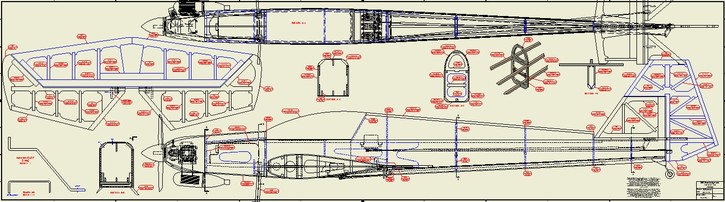
Wednesday Peter came over after we both had some time to contemplate what we were missing the session before. Due to my lack of experience I would have been hard pressed to come up with the correct answer; however, Peter determined what the diagram was trying to tell us and that was…… *drum roll please*…. …
Building Aero 3D Day 4: Joint, Trials & Former Gluing Read More »